こんにちはインフラエンジニアのしょうです!(元プログラマーでした)
この記事では
- UdemyのJavaScriptおすすめ講座を知りたい
- 知識ゼロからフロントエンドを学びたい
- JavaScriptの評判が高い講座を選びたい
上記について、Udemy講座を70以上購入している僕が解説していきます。

そして今回はUdemyのJavaScript講座でこれさえ選べば間違いない!という講座を5つ紹介します。
JavaScriptオススメ講座5選
そして今回紹介している講座は全てセール対象で、1,000円代で購入できるのでお得です。
今セールが実施されているかどうかは、公式サイトにアクセスするとすぐに分かりますよ。
ではさっそくUdemyオススメのJavaScript講座をご紹介します!

【厳選】UdemyおすすめのJavaScript講座5選!
JavaScriptオススメ講座5選
これから紹介する5つの講座はそれぞれ内容が違いますし、違った角度で学ぶ事ができます。
どの講座もセール対象なので、セール時に5つ購入しても1万円以下でコスパ最高です。
では5つの講座について解説していきます!
①:ちゃんと学ぶ、HTML/CSS + JavaScript

» 参考 :ちゃんと学ぶ、HTML/CSS + JavaScript
こちらの講座はJavaScriptを初めて学ぶという方にはオススメの講座です。
初心者の方にオススメの理由は、HTMLやCSSを学んでからJavaScriptを学ぶのでプログラミングが初めての方でも取り組みやすい内容だからですね。
たにぐちさんのUdemy講座はプログラミング初心者の方にとって、とてもわかりやすい講座ですよ。
- 入会ホームをHTML/CSSで作成
- レスポンシブデザインでスマホ対応のサイトを作成
- Bootstrapで素早く、webページを作成
- JavaScriptで今日の日付を表示
- ストップウォッチのプログラムを作成
- Ajax通信でフォトライブラリーを作成
- JavaScriptライブラリーを利用
プログラミングの理解を深めるには、Webサイトや動くものを作るのが効率よく学ぶ方法です。
こちらの講座は実際にHTMLやCSSを丁寧な解説があり、Webページやストップウォッチを作成するので初心者に易しい講座となっています。
受講生の評判

②:【JS】ガチで学びたい人のためのJavaScriptメカニズム

» 参考 :【JS】ガチで学びたい人のためのJavaScriptメカニズム
こちらの講座はHTMLを学習済みの方や、少しでもJavaScriptを学んだことがある方が対象です。
JavaScriptの基礎を深掘りしていきたい、理解が曖昧だと感じている方向けの講座となっています。
- JavaScriptとは
- 実行環境
- スコープ
- 変数
- 関数とオブジェクト
- 反復処理
- 非同期処理
20時間以上の大ボリュームで評価も高いです。
こういった講座をセール時に1,000円代で購入できるのがUdemyの良いところですね。
受講生の評判

③:【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門

» 参考 :【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門
こちらの講座はJavaScriptだけでなく、HTMLやCSSの基礎も学べます。
HTML、CSS、JavaScriptでwebサイトを作成し、インターネットに公開するまでの流れが一通り学べる良質な講座です。
- HTMLとは?HTMLの概要と文法について
- CSSとは?CSSの概要と文法について
- CSSの基礎から始めよう
- CSSを極めよう
- JavaScriptの基礎を固めよう
- JavaScriptのより実践的な記述について
- webサイト作成
- webサイトをインターネットに公開
こちらの講座も20時間近くの動画講座となっているので、JavaScriptを学びたい方にはかなり満足度が高いんじゃないかと。
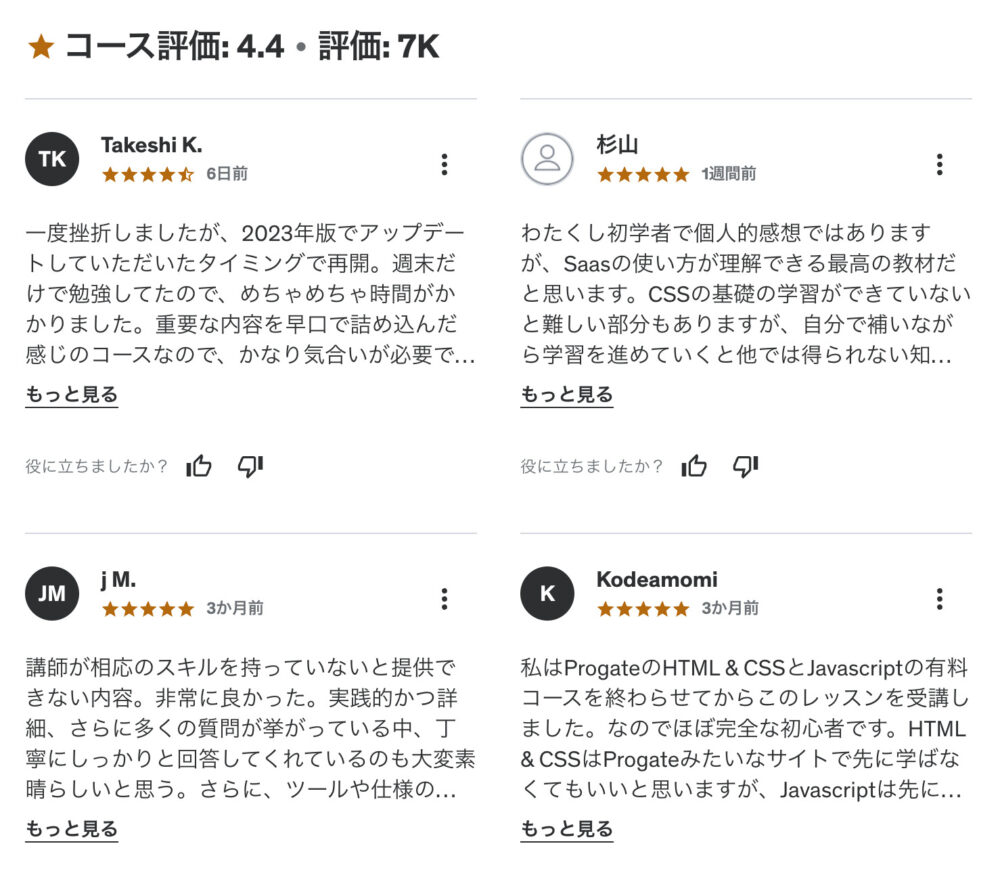
受講生の評判

④:超JavaScript 完全パック 2025

こちらの講座はJavaScriptの入門者から中級者でも学べる内容がそろっています。
43時間以上の大ボリュームで、評価もかなり高くコスパ最高の講座ですね。
- JavaScriptの基礎
- 開発の効率を上げる3つの方法
- 条件分岐、繰り返し処理、エラー処理
- 仕組みから理解する関数の応用的な知識
- JavaScriptの内部ではこうなっている
- オブジェクトの高度な機能はこう書く
- Prototypeとクラス
- エンジニアの開発を手助けする6つの技術
- JavaScriptを使ってブラウザ、DOMを操作する方法
- 非同期処理
- JavaScriptでHTTP通信を行う
- Node.jsとnpmの紹介
- ブラウザにデータを保存する3つの方法
- モジュールを理解してファイルを分割する
受講生の評判

⑤:【HTML,CSS,JS,PHP,Git,Docker】ゼロからわかるWebシステム開発

» 参考 :【HTML,CSS,JS,PHP,Git,Docker】ゼロからわかるWebシステム開発
こちらの講座はJavaScriptだけでなく、Webシステムを知識ゼロから作り上げる講座です。
HTML、CSS、PHP、AWS、Docker、Gitも学べます。
20時間以上の講座で、評価も高くこちらの講座もコスパ最高かと。
- Webシステムの概要を理解する
- 【HTML/CSS】Webページを作ってみよう 自分で Webシステムを公開する
- 【JavaScript】Webページに動きを与えてよう
- 【AWS EC2/NGINX】Webサーバーを作ってみよう
- 独自ドメインの取得と設定
- 【PHP】Webページに動きを与えてよう
- 【GIt/GitHub】ファイルを効率よく管理する
- 【Docker】開発環境を整える
- LINEボットを作ってみよう
受講生の評判

【フロントエンド】JavaScriptの人気フレームワーク講座も豊富です
JavaScriptで人気のフレームワークはVue.js、React、TypeScript、Node.jsあたりですね。
UdemyではJavaScriptの人気フレームワークが学べる良質な講座も多数あります。
フロントエンドをさらに学びたい方はチェックしてみてください!
Udemyのお役立ち情報
Udemyセールについて
Udemyセールの頻度や、セールを逃さない方法を解説しています。
Udemyクーポンについて
意外と知られていない、お得なUdemyクーポンについて解説しています。
Udemyおすすめ講座のまとめ
評価が4以上の高評価で、1,000人以上の購入者がいる人気講座だけを厳選しました。
Udemyの英語字幕を自動翻訳する方法
英語字幕を自動翻訳する便利な方法があるので参考にしてみてください。
Udemyの返金方法と返金条件について
Udemyの返金方法と返金条件を解説しています。
Udemyの支払い方法
Udemyはクレジットカードとは別に、他の支払い方法もありますよ。
Udemyの領収書を発行する方法
経費で領収書が必要な場合は、宛名変更も必要だと思うので下記を参考にしてください。
Udemyのおすすめ講座一覧【カテゴリー別】
【まとめ】UdemyのJavaScriptおすすめ講座5選
まとめ
ではこれでUdemyのJavaScriptオススメ講座の解説は終わりです!
Twitterにて日々の進捗やブログの更新などツイートしているので、気軽に絡んでください^^
ではまた!